
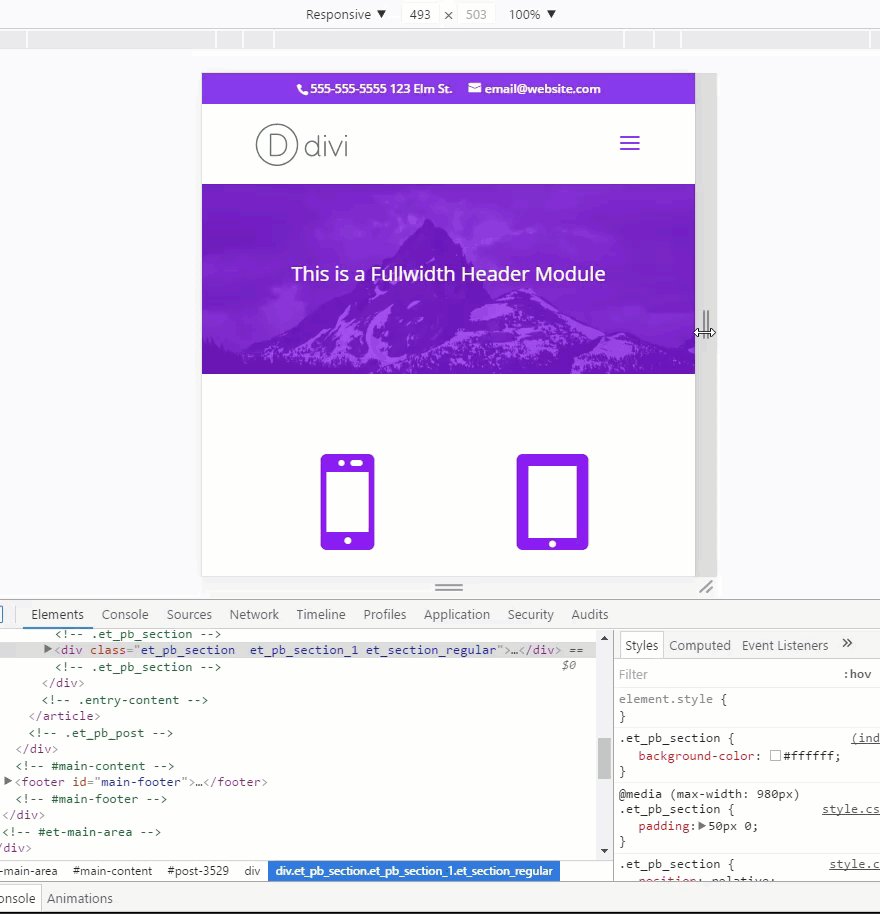
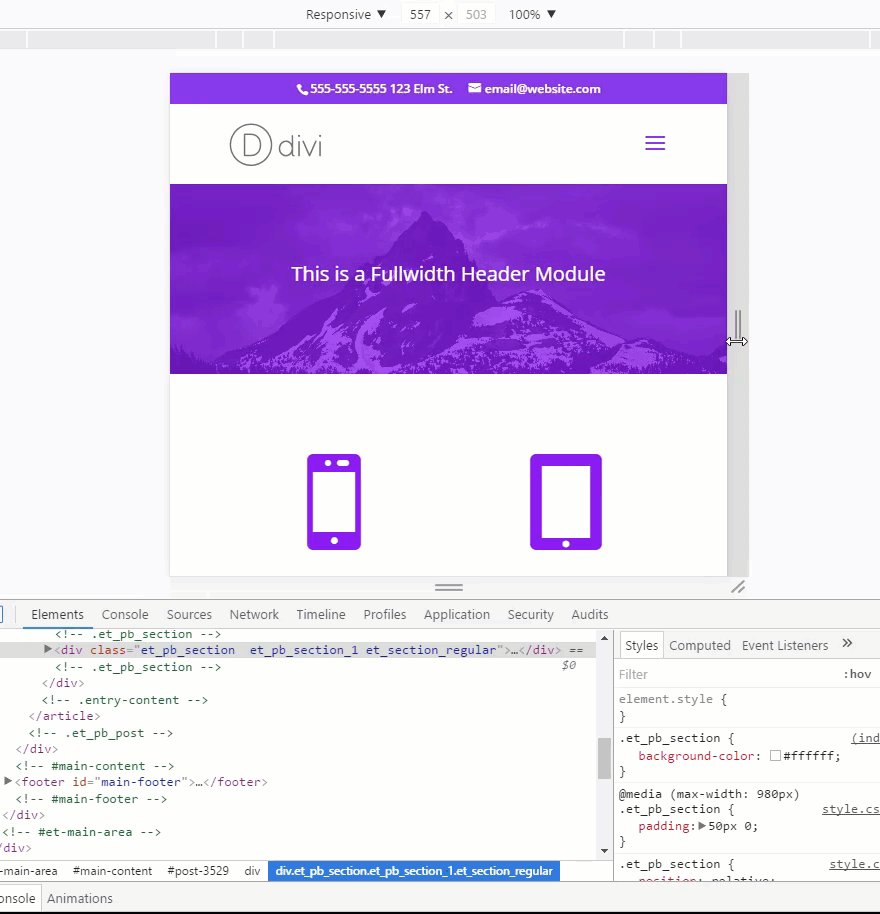
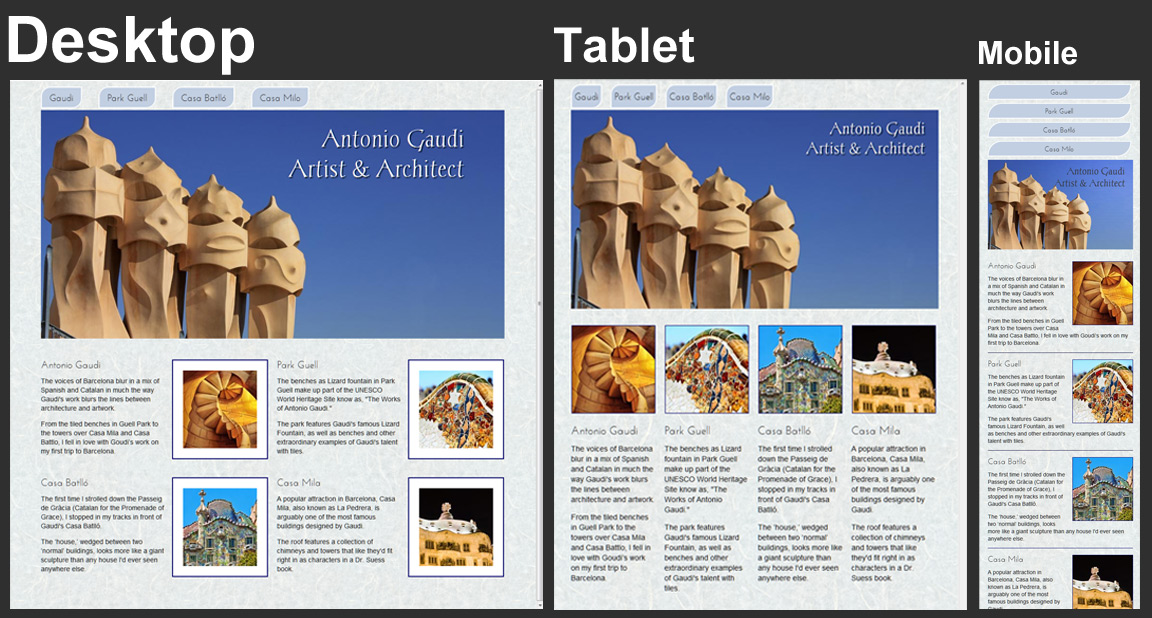
Using Media Queries in CSS. Taking an in-depth look at how to style… | by Alex Richards | The Startup | Medium

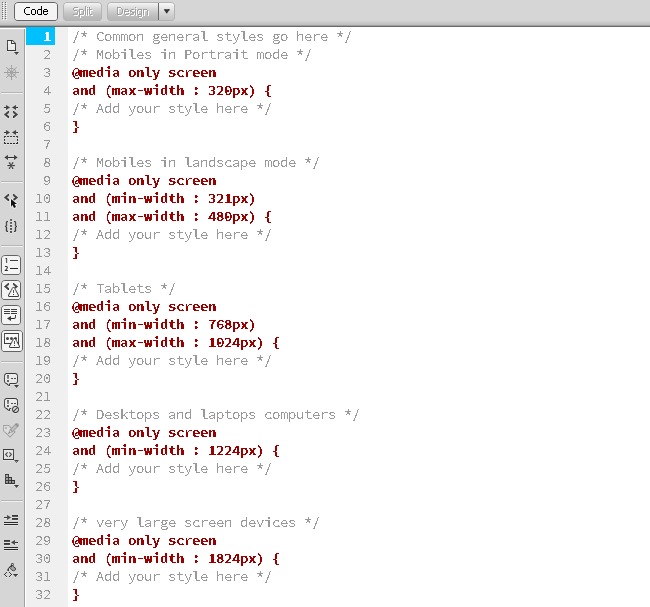
CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)